Websuli: egyedi megoldások személyre szabott témákkal
A WordPress ugyan rengeteg sablonnal vár, de ha valami egyedire vágysz, ajánlott tovább bővíteni az alapértelmezettként kapott kialakítást.
Honlapod létrehozásának egyik kulcsfontosságú mozzanata az oldal külalakját alapjaiban meghatározó sablon kiválasztása. Mivel valóban gigantikus adatbázist találsz az adminisztrátori felületen (de elérheted a wordpress.org/themes honlapon keresztül is), elhúzódhat a válogatás, ha pedig megtetszett egy téma, azt nyugodtan beállíthatod, később úgyis belenyúlhatsz, hogy egyéni ízlésedre formáld. A következő oldalakon bemutatjuk, hogyan teheted meg mindezt, és még az alkotási folyamatot jelentősen leegyszerűsítő tippeket is adunk.
Innen indulj
Mielőtt belevágnál a témák módosításába, muszáj bizonyos előkészületekre sort kerítened. Friss installálást követően, illetve ha még nem élesítetted a weboldalt, kevesebb gondod lesz a sablon szerkesztésével (vagy egy esetleges új téma beállításával), mert ilyenkor lényegében akár élőben is finomhangolhatod a komponenseket, és tartalom hiányában az aloldalak, valamint a rajtuk elhelyezett információk "épségével" sem kell különösebben foglalkoznod. Ilyenkor tehát legfeljebb arra kell ügyelned, hogy az esetlegesen kódszinten is szerkeszteni kívánt állományok eredeti verzióiról mindenképp készüljön másolat.
Ha azonban már egy látogatható, tartalommal feltöltött felületbe nyúlnál bele, akkor bizony kelleni fog pár apróság. Az első intézkedés, amit mindenképp meg kell ejtened a start előtt, egy átfogó biztonsági mentés, mert később ennek birtokában könnyen visszaállíthatod oldaladat az eredeti állapotába, ha esetleg a módosításokat követően valami nem működne úgy, ahogy szeretnéd. Szerencsére ezt viszonylag egyszerűen megoldhatod mindenféle beépülők telepítése nélkül is az adminisztrátori felületen keresztül.
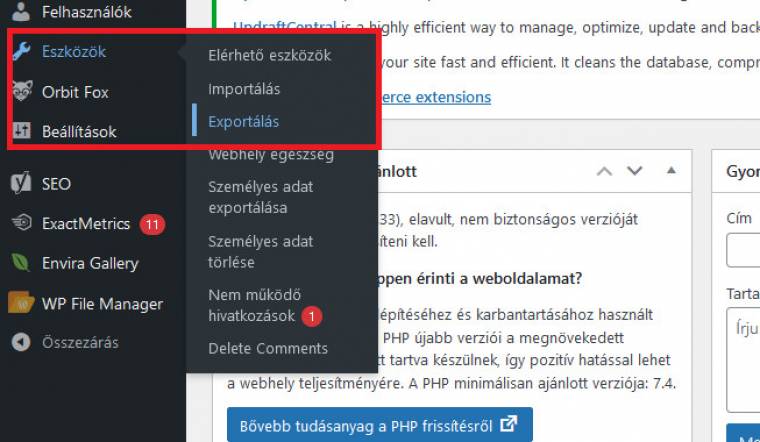
Csupán annyi a teendőd, hogy kiválasztod az oldalsáv Eszközök menüpontjából az Exportálás lehetőséget, itt pedig megadod azokat az elemeket, amiket el szeretnél menteni. Ha visszaállításra lenne szükség, keresd az Importálás menüpontot, és töltsd fel a tömörített állományt a felkínált aloldalon, ennek hatására weblapod ismételten felveszi a mentés előtti külalakját.
A másik, amire egy élesített honlapnál kiemelten figyelned kell, az a látogatók tájékoztatása. Bevett megoldás, hogy átmenetileg egy külön felületre irányítja őket a főoldal, ehhez érdemes lehet létrehozni egy megfelelő tájékoztató aloldalt. Ha nem szeretnél ezzel szenvedni, akkor arra is lehetőséged van, hogy létrehozz egy úgynevezett gyermek (child) témát, amely tulajdonképpen az eredeti klónjaként funkcionál, és az előbbi módosítgatása nem befolyásolja az utóbbit (így bármikor visszaállítható az eredeti állapot).
Erre azért van szükség, mert a sablonokat rendszeren frissítik a fejlesztőik (az oldaladra beállítottat is, méghozzá automatikusan), ha pedig módosítottál valamit az eredeti témán, akkor a változtatásokat teljesen felülírja az új verzió. Egy további szempontot muszáj még figyelembe venned, mielőtt elkezdenéd a módosításokat: a pluginválasztékot. A WordPress ugyanis szédületes mennyiségű bővítményt bocsát a rendelkezésedre, ezek miatt jó eséllyel már egyetlen kiegészítőt telepítve hozzájuthatsz ahhoz a funkcióhoz vagy dizájnelemhez, amit egyébként csak hosszadalmas munkával csalhatnál elő.
Manuális megoldások
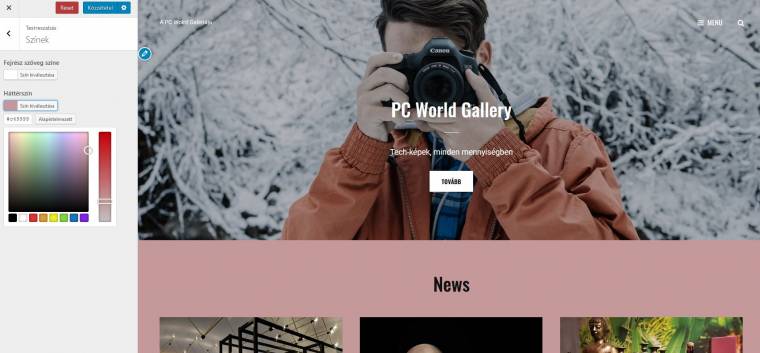
Szerencsére a WordPress készítői is rájöttek, hogy a felhasználók szeretik személyre szabni a kezükbe adott felületeket, így nem gördítenek akadályt az elé, hogy kipróbáld az adminisztrátori környezet beépített szerkesztője által kínált módosítási funkciókat. Hogy ezekhez hozzáférj, keresd meg az Admin oldalsávon a Megjelenés menüpontot, és kattints a beállított témán a Testreszabásra. Erre megnyílik a módosítások aktiválására létrehozott oldal, amelyen kedvedre kísérletezhetsz.
Az oldalsó beállítási elemek révén egy kicsit mélyebben is belenyúlhatsz honlapod stílusába: egyszerűen, néhány kattintással módosíthatod a színsémákat, hozzáadhatsz a felülethez további vizuális hatásokat, valamint lecserélhetsz kulcsfontosságú elemeket, például a megjelenített karakterek stílusát. Az élő nézőképen emellett azonnal megjelennek a weblapodon aktivált változtatások, és szembesülsz azzal, hogy melyik módosítás volt jó öltet, és melyik zsákutca. Amennyiben szükséges, a Resettel bármikor visszaállíthatod az alapértelmezéseket. Amikor már elégedett vagy a kapott végeredménnyel, ne felejts el a Közzététel gombra klikkelni, hogy az éles felületen is megjelenjenek a végrehajtott változások.
Kódolhatsz is
Ha van rutinod a webfejlesztés területén, akkor feltehetően azon sem lepődsz meg, hogy a WordPress lehetővé teszi, hogy tudásodat a témák módosításában is kamatoztasd. A stíluslapokat ugyanúgy szerkesztheted, mintha saját készítésű weblapról lenne szó, azaz ha nem ismeretlen számodra a CSS, pillanatok alatt egyedi tulajdonságokkal vértezheted fel a szóban forgó honlapot.
Fontos még, hogy hol hajtod végre a téma módosítását, a Wordpress ugyanis az adminisztrátori felületen keresztül is hozzáférést ad a kiszemelt téma forrásfájljaihoz, méghozzá szerkesztői megjelenítés mellett. Itt mégsem érdemes belenyúlni a sablonba, mert a végrehajtott átalakításokat egy frissítéssel semmissé tehetik a téma eredeti állományai. Hogy ne dolgozz feleslegesen, azt javasoljuk, inkább a webtárhelyedet használd az FTP-n keresztül, ahol az aktuális témához tartozó stíluslapokat a wp-content/themes/[aktuális téma] útvonalon éred el (keresd a css mappát és a style.css fájlt).
Ha megvannak, akkor egy szerkesztővel nyisd is meg őket, és kedvedre elbíbelődhetsz velük. Persze a szakszerű módosítás tényleg előismereteket igényel, ezért csak abban az esetben javasoljuk ezt a megoldást, ha igazán jártas vagy a webfejlesztésben. Ennél egy fokkal mélyebben is belemerülhetsz felületed kóddal történő módosításába, ha előásod és szerkeszted a functions.php állományt, ez viszont még az iménti megközelítésnél is nagyobb óvatosságot igényel (a biztonsági mentésről semmiképp se feledkezz meg).
Építsd fel!
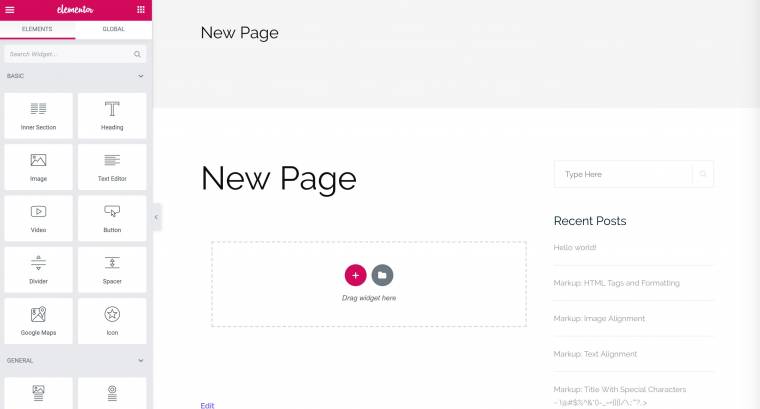
Honlapépítő alkalmazásokkal viszonylag egyszerűen kialakíthatod oldalad dizájnját, ezzel a képességgel szerencsére a WordPresst is felruházták. Már az Elementor bővítmény is elegendő ahhoz, hogy professzionális eszközökkel vághass bele a honlap alapkinézetének átalakításába. A plugin révén lehetőséged nyílik élőben nyomon követni a módosításokat, így azonnal értesülsz arról, hogy milyen eredménnyel jártak az extraként elhelyezett elemek és a dizájnban végrehajtott változtatások, és esetleg jót tenne-e még nekik némi finomhangolás.
A szoftver ingyenes változata is sokat segít (a rengeteg egyedi sablon mellett negyvennél is több kiegészítőt használhatsz oldalad kialakításához), emiatt nem muszáj mindenáron költségekbe verned magad, ám ha további extrákra vágysz, nézz körül a hivatalos oldalon. Hasonló weblapépítő szolgáltatás a GeneratePress, amely tökéletesen kezdőbarát felhasználói környezettel vár. Az ingyenes változatban a WordPress beépített editorára kell hagyatkoznod, ám a fizetős prémium megoldáson és a bővítményeken kívül még drag-n-drop jellegű weblapépítőt is kapsz a pénzedért.
Gyakorlati tanácsok
Miután sokfélék az ízlések, nehéz meghatározni, hogy mi minden szükséges egy-egy téma módosításához. Bár a WordPress lehetőséget nyújt az állományok módosítására kódolással is, azt tanácsoljuk, hogy csak akkor válaszd ezt, ha minden más út zsákutca. A már élesített oldalt semmi esetre sem szabad tesztkörnyezetként használni, ehelyett inkább telepítsd a WordPresst lokálisan is, majd az itt létrehozott végleges témákat pakold csak a szerverre.
Még jobb, ha ideiglenes tesztoldalt használsz, mivel a helyi verzióban bizonyos funkciókat nem lehet megfelelően tesztelni. Hasonlóképpen sokat segíthet a verziókövetés is, ameddig csak néhány módosítást hajtasz végre. Egy ponton túl azonban már nem fogod beérni egyszerű másolgatásokkal, ekkor jön el a GitHub és társai ideje. Ha pedig mégis a programozói megközelítést választanád, akkor előtte ajánlott tanulmányoznod a WordPress kódolási irányelveit. Ezen az oldalon megtalálod, hogyan tudsz megfelelő kódot készíteni PHP, HTML, CSS és JavaScript nyelveken.