Unity-suli: a kibővített valóság alapjai
Szeretnéd virtuális objektumokkal benépesíteni a kamerádon keresztül látott világot? A következőképpen te is elkészítheted saját AR-alkalmazásodat.
Amióta a képernyőket ellepték a digitális alkotások, a felhasználókat érthető módon komolyabban foglalkoztatja a valós és a virtuális világ összemosásának lehetősége. A különféle AR-funkciókat kínáló technológiák már jó ideje kiléptek a tudományos fantasztikum világából, és szépen lassan a mindennapjaid részévé váltak, még ha ez nem is feltétlenül tudatosult benned.
Most nem feltétlenül a Google kifejezetten ügyes AR-navigációjára vagy az Apple LiDAR szenzorát kihasználó programokra érdemes gondolnod, hanem olyan, rendszeresen használt szoftverek pluszfunkciójára, mint az Instagram, a Facebook, a Zoom és a Snapchat, amelyek a különféle arcfiltereik megjelenítéséhez szintén kiterjesztett valóságot használnak. Játékfejlesztés terén is előszeretettel alkalmazzák ma már az AR-technológiákat, az egyre pontosabb trackelésnek köszönhetően pedig ezek már jelentősen túlmutatnak az egyszerű objektummegjelenítésen, sok esetben még az interakció lehetősége is adott. És már az sem lehetetlen, hogy egymagad belevágj egy hasonló projektbe, rengeteg opció áll ugyanis a rendelkezésedre.
A kiterjesztett valóságra ajtót nyitó eszközök közül számos szabadon hozzáférhető, így aztán valóban semmi akadálya a kísérletezésnek. Indulás előtt azonban a legfontosabb feladatod eldönteni, hogy markerekkel vagy azok nélkül szeretnéd életre hívni a virtuális objektumokat, mivel mindkét megoldásnak megvannak az előnyei és természetesen a hátrányai is. Mi azt ajánljuk, hogy első projektedhez válaszd a markeres megoldásokat, később pedig - ha már ezen a területen magabiztosan mozogsz - jöhetnek a kinyomtatott jelölőket mellőző fejlesztések is. A továbbiakban bemutatjuk, hogyan készítheted el a saját AR üdvözlőlapodat a Unity és a Vuforia segítségével.
Telepítésre fel!
Nem kell túlzottan sok kiegészítőt installálnod ahhoz, hogy a Vuforia funkcióit elérhesd, de azért a fejlesztés megkezdése előtt vár még rád néhány kihagyhatatlan lépés. Mielőtt elindítanád a Unityt, látogass el a Vuforia hivatalos oldalára, ahol végezd el a regisztrációt, enélkül ugyanis képtelenség előcsalogatni az extra funkciókat. Ha ezzel elkészültél, akkor a Unity hubon indíts egy 2019.2-nél frissebb szoftververziót, mert ez kell a csomag kompatibilitásához, majd pedig hozz létre egy új, 3D-s projektet.
Miután beléptél, válaszd a Window menüpont Asset Store opcióját (ha 2020.1-nél frissebb verzióval próbálkozol, akkor a böngészőbe fog navigálni), az áruház keresőmezőjébe pedig gépeld be a Vuforia Engine kulcsszavakat, és a pontos találatként megjelenő első opciót add hozzá a csomagjaidhoz. Ezek után a Unity felületén válaszd a Package Manager lehetőséget, ahol ily módon már elérhető lesz a Vuforia Engine, rákattintva pedig telepítheted és a projekthez adhatod szolgáltatáskínálatát.
Ha mindent megfelelően végrehajtottál, akkor az importálást követően a GameObject menüben elérhetővé vált egy VuforiaEngine nevű menüpont, amely az AR-alkotásaid életre hívásához elengedhetetlen komponenseket tartalmazza.
AR-jelenetek
Itt az ideje, hogy elkezdj a jeleneten is dolgozni egy kicsit. Ehhez elsőként az alapértelmezetten megjelenő projektben töröld a MainCamera objektumot a Hierarchy fül alól, mert ezúttal nem virtuális kamerát, hanem egy fizikai képalkotót hívsz segítségül a program elindítását követően. Ennek beemeléséhez a felső menüsáv GameObject-elemére kattints, a feltáruló lehetőségek közül kurzorodat vidd a Vuforia Engine felirat fölé, az így előbukkanó opciókból pedig válaszd az AR Camerát. Ezzel hozzá is adtad a jelenethez a valós kamerát aktiváló komponenst, használatához azonban hátravan még néhány további beállítás is.
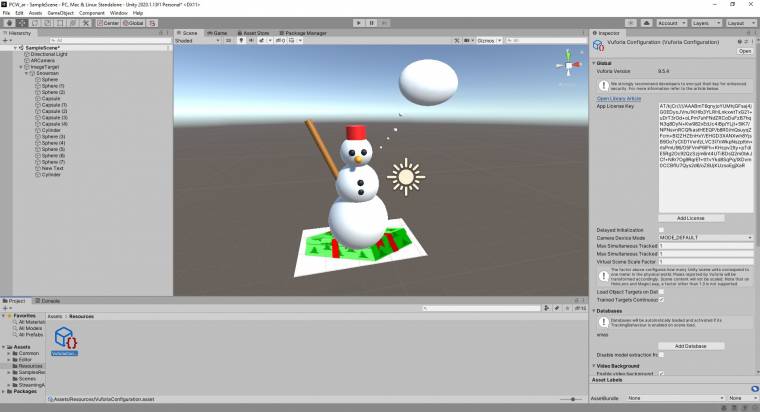
Kezdésként kattints a Hierarchy fül alatt az AR Camera objektumra, majd az ennek hatására jobb oldalon megjelenő Inspector menüpontban keresd meg az Open Vuforia Engine configuration feliratú gombot, és klikkelj rá. Két dologra lesz szükséged a virtuális objektum elhelyezéséhez: egy licenckulcsra, valamint a markert tartalmazó adatbázisra. Mindkettő generálásában a Vuforia oldala siet a segítségedre, az Add Licence és az Add Database gombokkal azonnal eljuthatsz a fejlesztőcég honlapjának megfelelő pontjára.
Kulcs igénylésekor nincs más teendőd, mint a Get Developer Key lehetőséget választani, nevet adni neki, és elfogadni a felhasználási feltételeit. Ha ezzel megvagy, a honlap listáján már meg is jelenik a frissen készült licenc, rákattintva pedig meg is jelenítheted. A felületről ezt a hosszú karaktersorozatot másold a Unity Inspector felületének App Licence Key melletti beviteli mezőjébe, ezáltal társítva a kulcsot a projekthez.
Következő lépésként az adatbázis hozzáadására keríthetsz sort, az ehhez szükséges felületre pedig a Unity konfigurációs környezetéből az Add Database gombbal juthatsz el. A felugró honlapon keresd ugyanezt a feliratot, és kattints is rá. A megjelenő ablakban adj meg egy nevet, a felajánlott opciók közül válaszd a Device lehetőséget, így az adatbázis bekerül a profilodhoz tartozó aloldal listájába. Ezek után kattints rá, és válaszd az Add Target lehetőséget, amelynek segítségével hozzárendelheted a célpontként használni kívánt képet készülő csomagodhoz.
Válaszd a Single Image opciót, és a Browse-gombra kattintva csatold azt a fotót, amelyik majd aktiválja a kamerán a virtuális elemek megjelenítését (a képnek egy szélességet és egy nevet kell még ezenfelül adnod). Az Add-gombra klikkelve már társítja is az adatbázishoz a képet, így innentől már letöltheted a Download Database (All)-gomb aktiválásával. A felületen válaszd a megjelenő opciók közül a Unity Editor lehetőséget, majd a Download feliratot. Amint a csomagfájl a merevlemezedre került, nyisd is meg, ezzel ugyanis a Unity a projektedhez rendeli az adatbázist, ha pedig mindent megfelelően hajtottál végre, akkor a csomag neve megjelenik a Vuforia konfigurációs beállításaiban, a Databases alatt.
Berendezett terület
Ugyan az AR-kamera már elérhető a jelenetben, egyelőre még csak az ürességet pásztázza, és a célpontként megjelölt képhez sem kapsz hozzáférést. Ezen változtathatsz, ha a Hierarchy füled legördülő menüjében megkeresed a Vuforia opciót, és a felkínált elemek közül kiválasztod az Image Targetet. Ezzel a lépéssel létrehozol egy üres célképet, amelynek élesítéséhez nincs más teendőd, mint az adatbázissal együtt importált targetfotódat hozzáadni az Inspector fül Image Target Behaviour tulajdonsága alatt található Image mezőhöz (a Selectre kattintva megjelenik az összes elérhető kép a projektben, tallózd ki a megfelelőt).
Ha ezután a célpontra helyezel egy gömbobjektumot, akkor már tesztelheted is az új AR-funkciókat, vagyis ha a kamerának felmutatod a képet, meg kell jelennie a kijelzőn a virtuális objektumnak. A Hierarchy fül alatt fontos, hogy az Image Plan gyermekeként hozd létre a megjeleníteni kívánt objektumot, mert így tudod egyszerűen mozgatni a felülettel együtt a virtuális elemet is. A létrehozott gömbből készíts még két másolatot, és némi átméretezést követően helyezd őket egymásra, így fogsz ugyanis kialakítani egy hóembert.

Ha ez elkészült, még apróbb gömbök segítségével szempárt és orrot is varázsolhatsz rá, ezeket mindenképp egészítsd ki egy-egy saját Materiallal is. Amikor nagyjából sikerült összeállítanod a hóembert, helyezz még el egy tetszőleges feliratot is a jelenetben. Ennek létrehozásához kattints jobb egérrel a Hierarchy alatti Image Target objektumra, és válaszd a 3D Object menüből a 3D Text lehetőséget, majd méretezd, és igazítsd úgy, hogy a hóembered feje felett helyezkedjen el. Ezzel el is készültél első AR képeslapod prototípusával.
Így fejleszd tovább!
A legnagyobb élményt nem akkor kínálja az AR, ha egy webkamera előtt ücsörögsz, és egy markert forgatsz, hanem ha ténylegesen egy okostelefonos környezetben, applikáció formájában próbálod ki ezt a funkciót. Szerencsére ezt sem túl bonyolult megvalósítani, mivel a Unity lehetővé teszi, hogy szükség esetén platformot válts. Természetesen a mobilos .apk állomány előállításához kell majd az Android fejlesztői csomagjának importálása is, enélkül ugyanis elakad a szoftverkészítési folyamat.
Ha szeretnél jobban elmerülni a felkínált funkciókban, akkor még további elemekkel is kibővítheted a képeslapot, és akár különféle interaktív objektumokat is elhelyezhetsz a markeren. Lehetséges továbbá a targetbázisod növelése, így egyszerre akár több virtuális objektumhoz elkészített modellt is megjeleníthetsz az alkalmazásodon belül.

