Rajzoljunk dinamikus tervrajzot! - II. rész
Sorozatunk második részében megrajzoljuk a dinamikusan használható, weboldalba beágyazható vektoros térképünket.
Sorozatunk első részében már megterveztük egy képzeletbeli egyetemi város alaprajzát és kitértünk az azzal kapcsolatos legfontosabb dilemmákra, feladatokra. Most egy lépéssel tovább megyünk és fel fogjuk építeni tervrajzunkat. Ehhez az Affinity Designer vektorgrafikus programot fogjuk használni, amely ingyenesen letölthető és tíz napig használható korlátozás nélkül, így semmi sem akadályoz meg abban, hogy velünk együtt rajzolj.
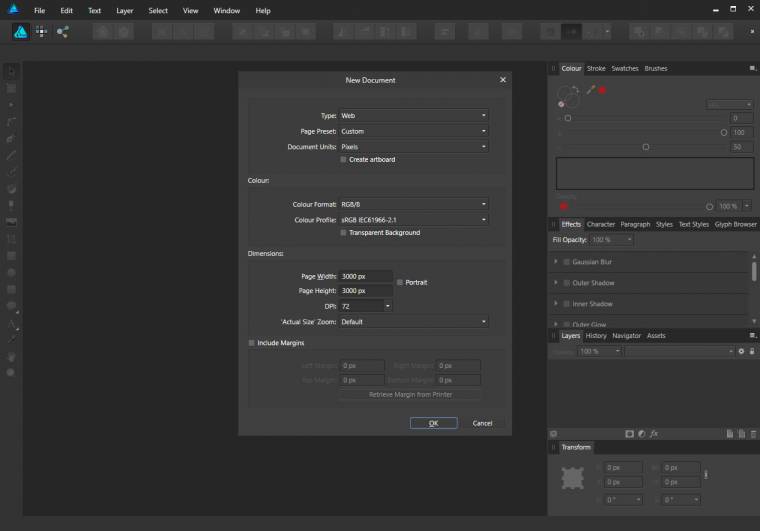
A program indítását követően első lépésként hozd létre az egyetemi város alapját, azaz egy új grafikai dokumentumot a [File\New] paranccsal. Az üres vászon egy web alapú 3000 pixel széles és 3000 pixel magas négyzet lesz, majd az [Ok] nyomógomb lenyomását követően kezdheted a rajzolást.

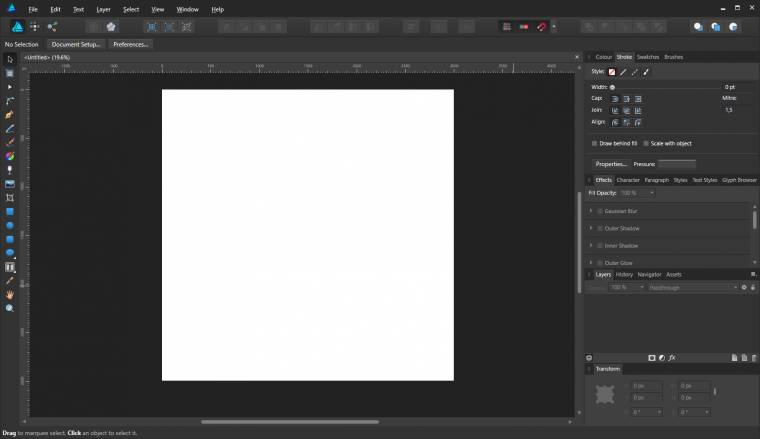
Az üres vászon középen helyezkedik el, amire a tervrajzok kerülnek majd. A felület bal oldali eszköztárban tudjuk a főbb műveleteket elvégezni, például húzhatunk vonalat, rajzolhatunk négyzetet, készíthetünk szöveget, vagy közelíthetjük/távolíthatjuk a vásznat. A felső eszközsor fő feladata a grafikai objektumok sorrendjének, elhelyezkedésének, pozicionálásának a meghatározása. Jobb oldali eszköztárakban az objektumok háttérszínét, vonalszínét és vastagságát, a rétegeket és szöveges objektumok végletekbe menő beállításait eszközölhetjük.

További eszköztárak is rendelkezésre állnak, amiket a [View/Studio] menüben tudunk be- és kikapcsolni. Az eszköztárak szabadon áthelyezhetőtek és csoportba rakhatónak, illetve lebegő módban külön ablakot is képezhetnek. Az olyan műveletek, amik nincsenek hozzárendelve eszköztárhoz a felső menük között egész biztos benne lesznek, sőt a menüben lévő funkciókat hozzá is adhatjuk tetszőlegesen bármely eszköztárhoz egyesével. A tananyag további részében mi folyamatosan áthelyezzük, részben, vagy teljesen kikapcsoljuk ezeket az eszköztárakat abból az okból kifolyólag, hogy az értelmezést megkönnyítsük, azonban valós környezetben mindenki kialakíthat magának egy jól bevált elrendezést.
A térkép szempontjából lényeges funkciókat részletesen fogjuk ismertetni a folytatásban, ami a grafikai program tudásának töredékét fogja csak adni, ezért ha ilyen jellegű előismereted nem lenne, akkor is bátran rajzolj velünk együtt.
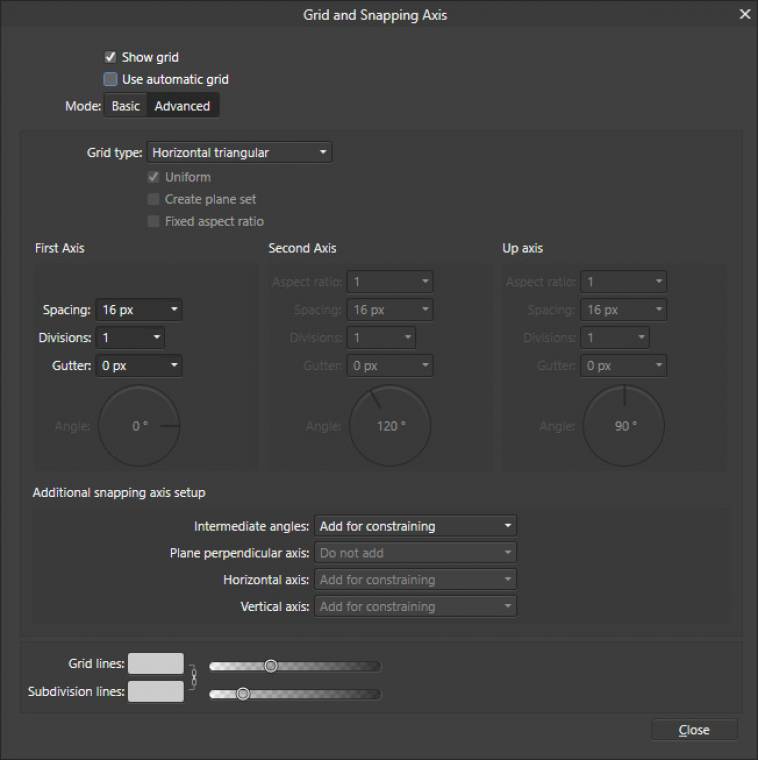
Mivel 3D szerű ábrát szeretnénk létrehozni, a talpon álló háromszög alapú rácsszerkezetet fogjuk alkalmazni. Nyisd meg ehhez a [View\ Grid and Axis Manager...] paneljét, majd az [Advanced] módban a rács típusnál a [Horizontal triangular] típusú rácsot állítsd be, az alábbi módon:

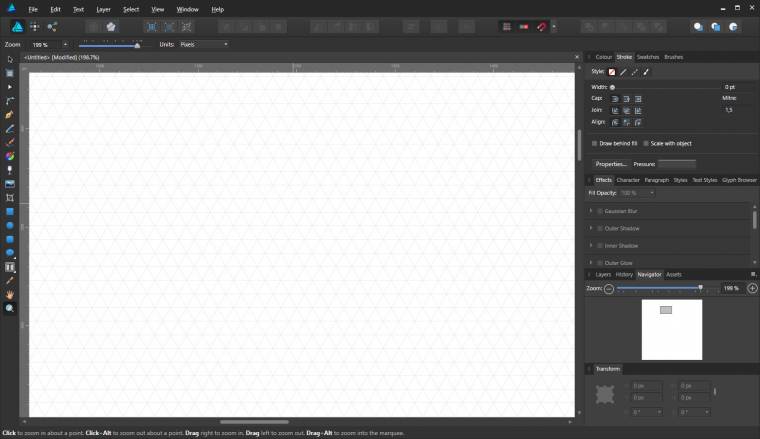
További beállításokra is szükségünk lesz ahhoz, hogy kizárólag a rácsszerkezet metszéspontjaira rajzoljunk, de először is hozzuk közelebb a vásznat. A vászonhoz közelíthetünk (nagyíthatjuk az ábrát), vagy távolodhatunk (kicsinyíthetjük az ábrát) miközben a rajz valójában nem lesz átméretezve, csak a nézőpont változik, de hogy tudjuk ez!? Vagy a [Ctrl] billentyű és az egér középső görgőjének csavarásával (mi ezt javasoljuk), vagy a bal oldali fő eszköztár nagyító ikonjával, vagy a jobb oldali navigátor eszköztár segítésével.

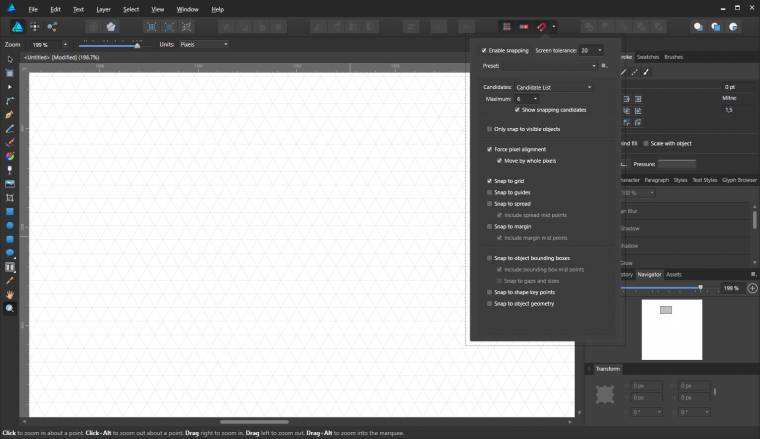
Be kell kapcsolni néhány mágnes funkciót ahhoz, hogy a rácsszerkezet vonalainak metszeteire, illetve a háromszögek csúcsaira tudj pontosan rajzolni, amit a felső eszközsoron tudsz megtenni úgy, hogy a patkómágnes formájú ikonra klikkelsz.

A beállításokat úgy végezd el, hogy 20 pixelen belül (Screen tolerance) a vonalrajz ráragad (Enable snapping) a rácson lévő háromszögek csúcsaira (Snap to grid). Érdemes kipróbálnod más értékeket is, mert a monitorod felbontása és a nagyítás mértéke is befolyásolja a ragadást, ezért eltérő [screen tolerance] kellemesebb használatot eredményezhet nálad. E tudás birtokában rajzoljuk meg első képzeletbeli szobánkat.

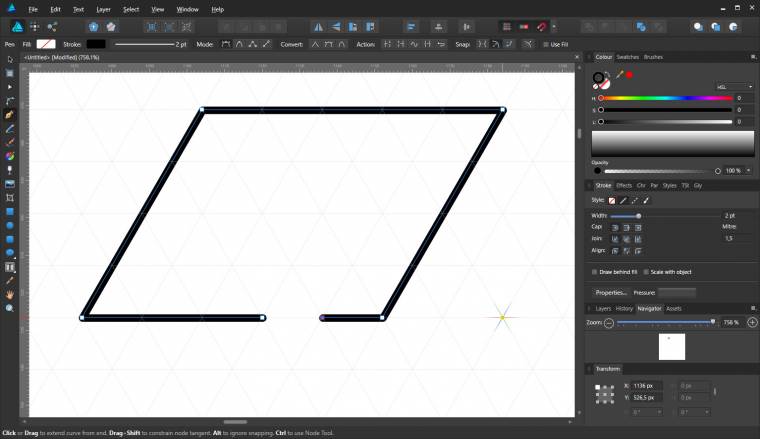
Közelítsünk először is vászonra, hogy a rácsszerkezetet kellően nagyban lássuk és kényelmesen rajzolhassuk meg a szoba falainak csomópontjait. A bal oldali eszközsoron válasszuk ki a töltőtoll ikont, a jobb oldali [Color] eszközsoron állítsunk be fekete vonal (karika szimbólum) és átlátszó háttérszínt (kör szimbólum) színeit. Sok féle színkiválasztási lehetőség van, ezért nem biztos, hogy a mellékelt ábra szerint tudod a színeket állítani.
A [Stroke] eszközsoron lehet a vonal vastagságát (with), stílusát (style), végének lekerekítettségét (Cap) többek között meghatározni. Ahhoz, hogy újabb vonalrajzot tudjunk rajzolni és ne az előzőt folytassuk, a legegyszerűbb megoldás a kétszeres [ESC] billentyű lenyomása. Amennyiben a rajzot elrontanád, úgy a [History] eszközsoron vissza tudod az összes előző műveletet lépésenként állítani. A grafikai program tengelyeként hozzárendel egy színt a rácshoz, amikor ragadást érzékel, ezért a háromtengelyű rácsszerkezetben a piros, zöld és kék vonalak kereszteződése jelzi azt, hogy pontosan egy csomópontra fog kerülni az adott vonal.

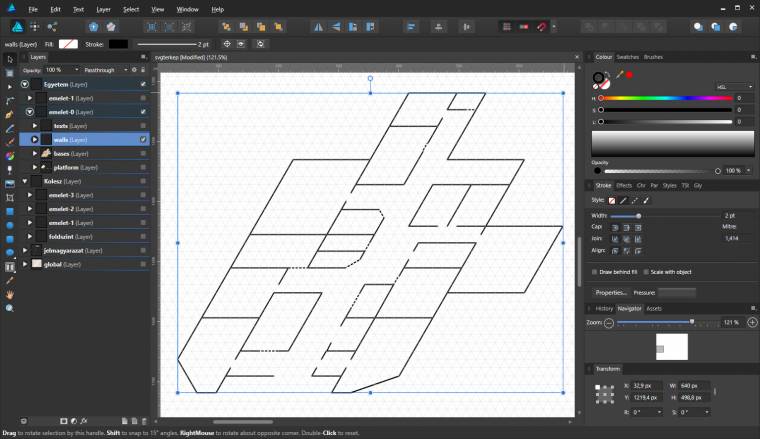
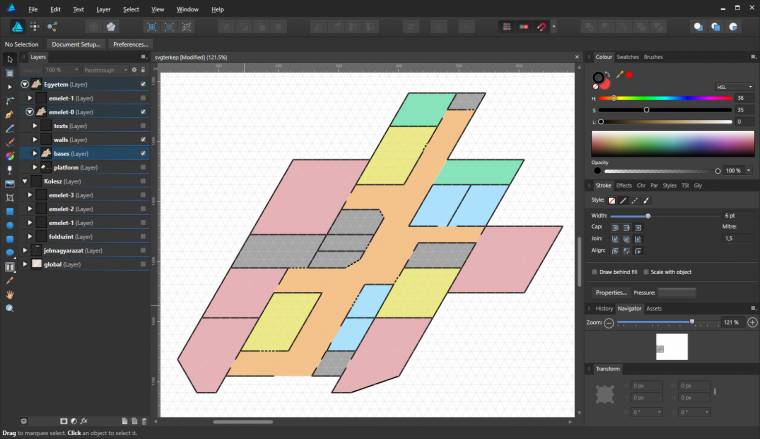
A jelenlegi tudásunkkal a falak megrajzolhatók, azonban az átláthatóság és a későbbi vezérlés miatt célszerű rétegekbe szervezni a rajzobjektumokat, amit a bal oldali [Layers] eszköztárban tehetsz meg. A struktúra kialakítását az előző részben már taglaltuk. Új réteget a legegyszerűbben a réteg eszközsor alján lévő lap ikonnal tudsz létrehozni. A rétegek drag-and-drop módszerrel könnyedén átstrukturálhatók. A falakat a megfelelő épület, megfelelő szintjének, '(walls)' rétegére rajzoltuk. Következő feladat az alapzatok megrajzolása lesz, amit a 'bases' rétegre fogunk felvenni. Itt vonalvastagságot nem, míg a szoba típusának megfelelő háttérszínt viszont beállítjuk.

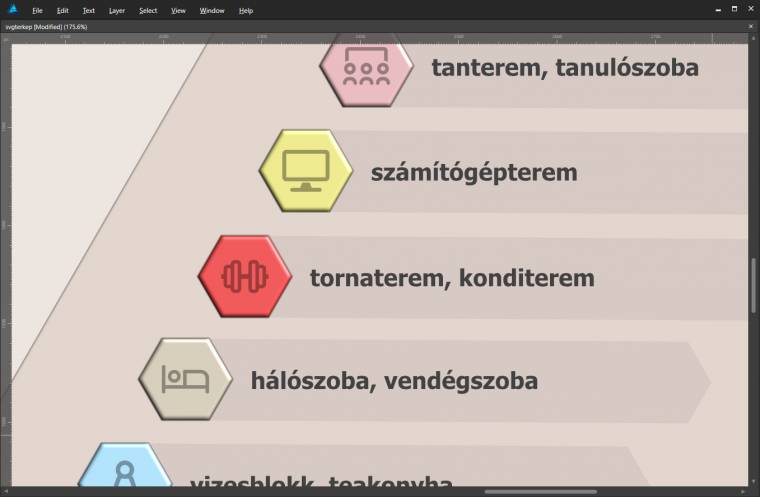
A háttérszínek teljesen tetszőlegesek, de következetesen mindenhol azonos funkcióhoz azonos színeket rendeltünk.
- mályva: egyetemi tanterem és kollégiumi tanulószoba
- tojássárga: egyetemi számítógéplabor, vagy kollégiumi számítógépterem
- piros: torna és konditerem
- drapp: kollégiumi hálószoba
- égkék: vizesblokk, teakonyha
- világoszöld: lépcsőház és lift
- narancssárga: folyosó, közlekedő, előtér és váró
- szűrke: egyéb helységek *(szertár, tanári, tároló, menza, porta)*
- középsötétbarna: gépjármű parkoló, biciklitároló
- mohazöld: parkoló és park
Mivel kicsit unalmas lett volna a jelmagyarázat, ha csak színeket, azaz színmagyarázatot adtunk volna, ezért logókat is párosítottunk a színekhez, illetve a háromtengelyű rácsszerkezet adottságát is kihasználva az alábbi ábrát sikerült összeállítanunk:

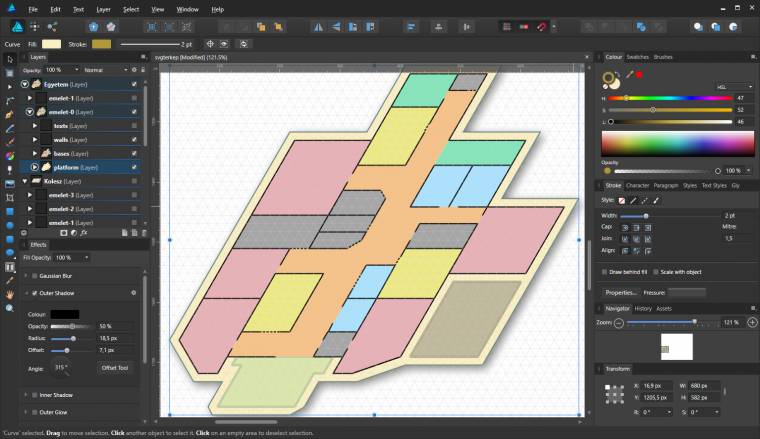
Ha az objektum tulajdonságait szeretnéd lemásolni, akkor a másolás a [Ctrl+C], míg a beillesztés a [Ctrl+Shift+V] billentyűkombinációval lehetséges, illetve az [Edit] menüpont alatt is megtalálod a funkciókat. Következő lépésként elkészítjük a platformot, az épület alapját, aminek a lényege, hogy egységessé tegyük az egy épülethez tartozó épületrészeket (emeleteket). A platform rétegre visszük fel a közeli parkokat, parkolókat és egyéb kapcsolódó objektumot is.

Újdonság, hogy a platform alapzatához egy külső árnyékolás effektust rendeltünk, ami a bal alsó [Effects] eszközsoron állítható be az [Outer Shadow] részt kipipálva, illetve további beállítások finomhangolásával érhetjük el az optimális vizuális hatást. Az ilyen hatások az .svg fájlba raszteresen kerülnek bele, ezért a fájl méretét jelentősen növelik.

